Visual Studio Code 필수 확장 플러그인 11가지

Visual Studio Code
비주얼 스튜디오 코드(영어: Visual Studio Code)는 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기이다.
디버깅 지원과 Git 제어, 구문 강조 기능, SSH 접속 등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있다.
비주얼 스튜디오 코드는 깃허브가 개발한 일렉트론 프레임워크를 기반으로 구동된다.
그러나 같은 일렉트론 기반의 편집기 아톰을 포크한 것은 아니며, 비주얼 스튜디오 온라인 에디터(코드명 "모나코")를 기반으로 개발되었다.
확장 플러그인을 설치해서 다양한 언어들을 개발하는데 편리함을 제공하고 있다.
확장 플러그인 중 필수로 생각하는 사용성 좋은 플러그인 11가지를 소개하려고 한다.
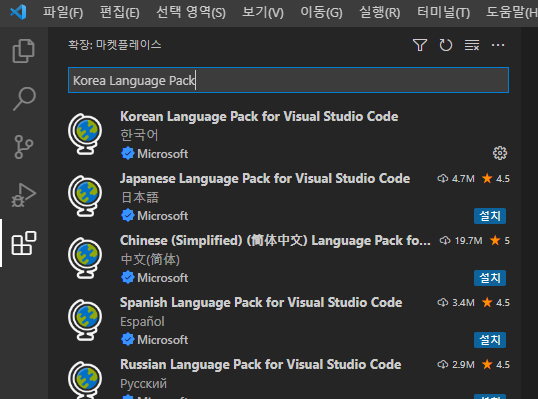
1. Korea language Pack
Korea language Pack은 Visual Studio Code를 한국어로 번역해 사용할 수 있는 플러그인이다.
여러 나라의 언어도 지원하고 있으니 필요한 언어를 설치해서 사용할 수 있다.

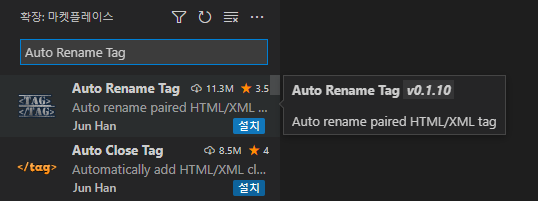
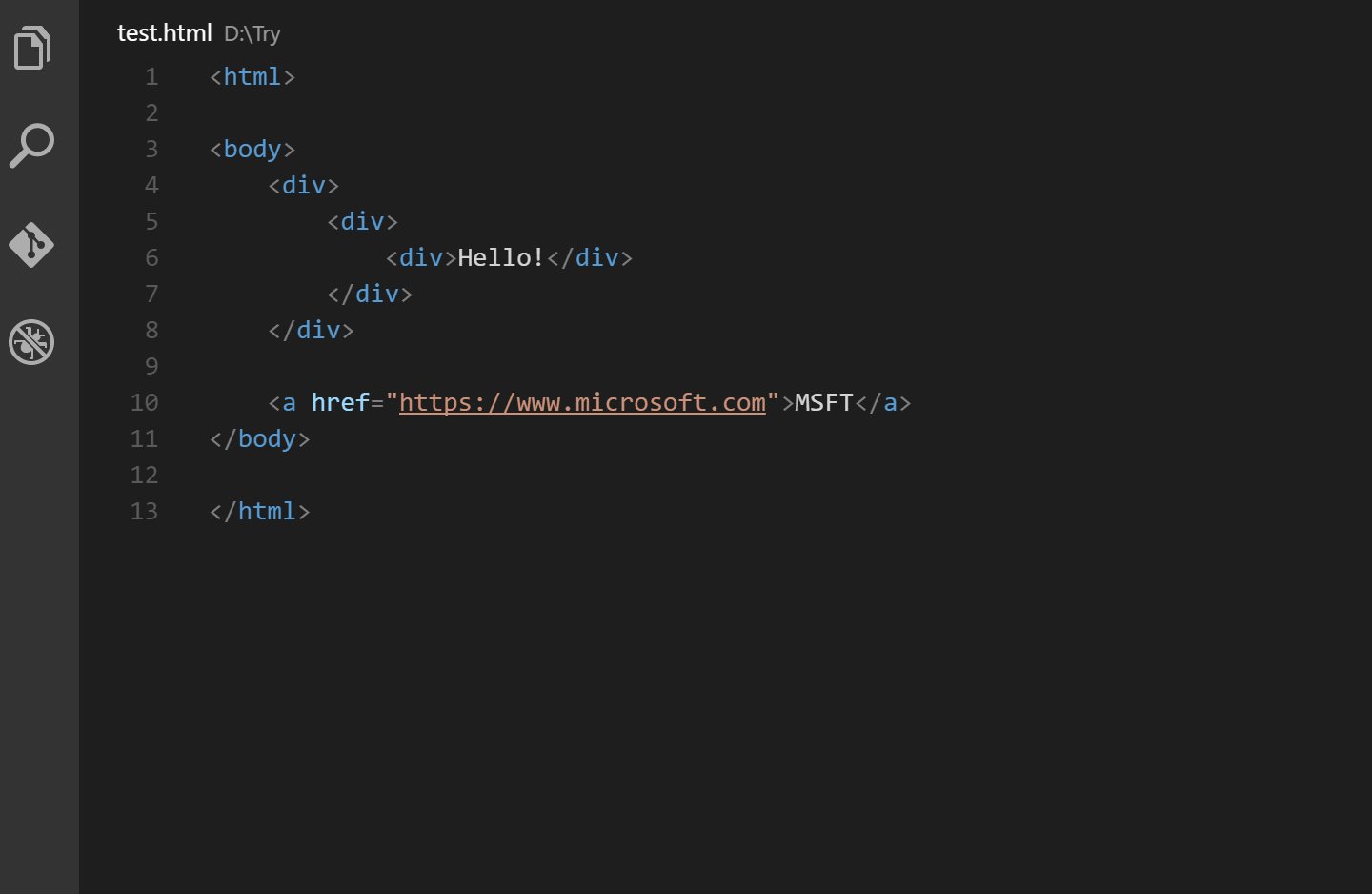
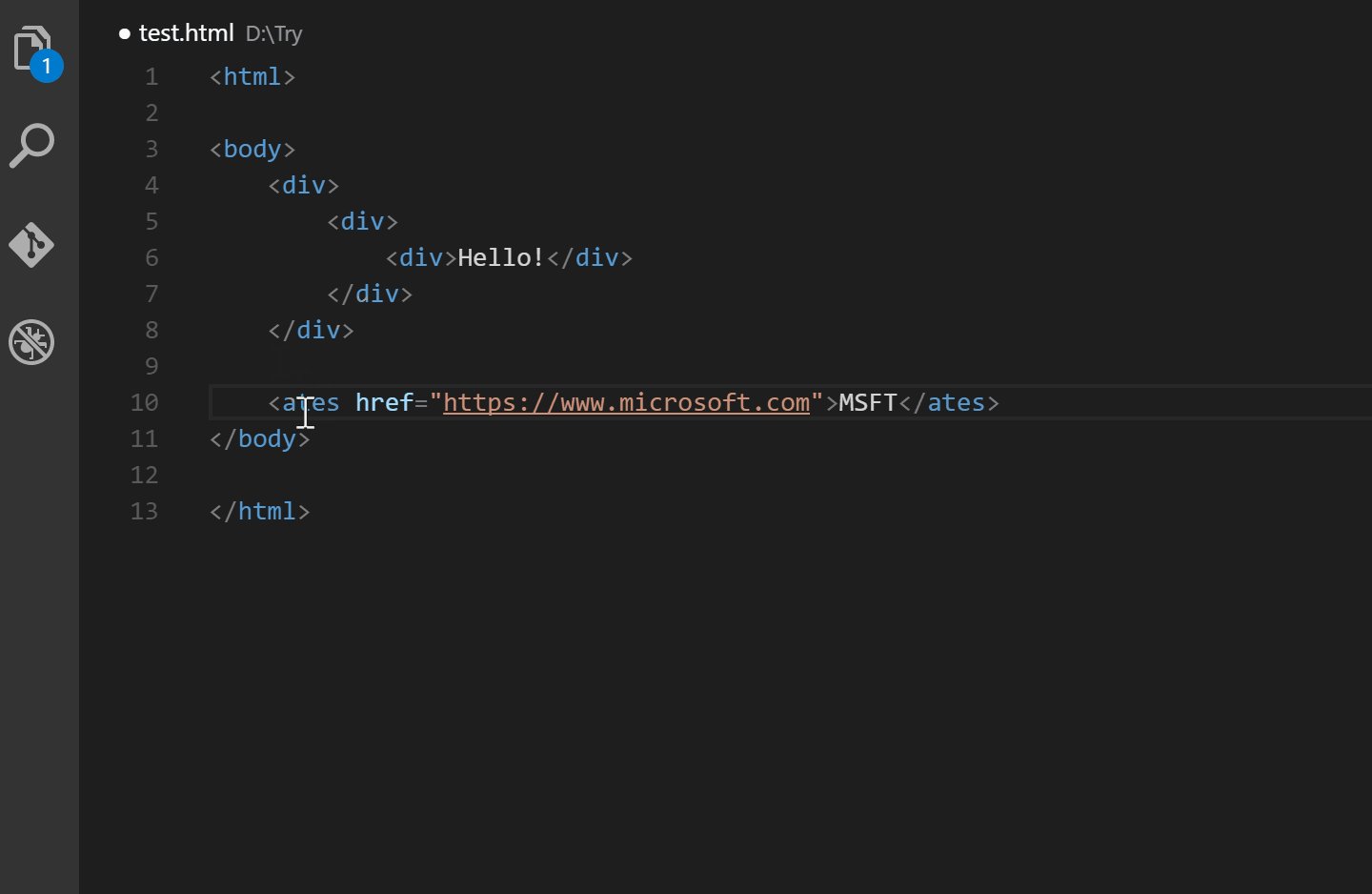
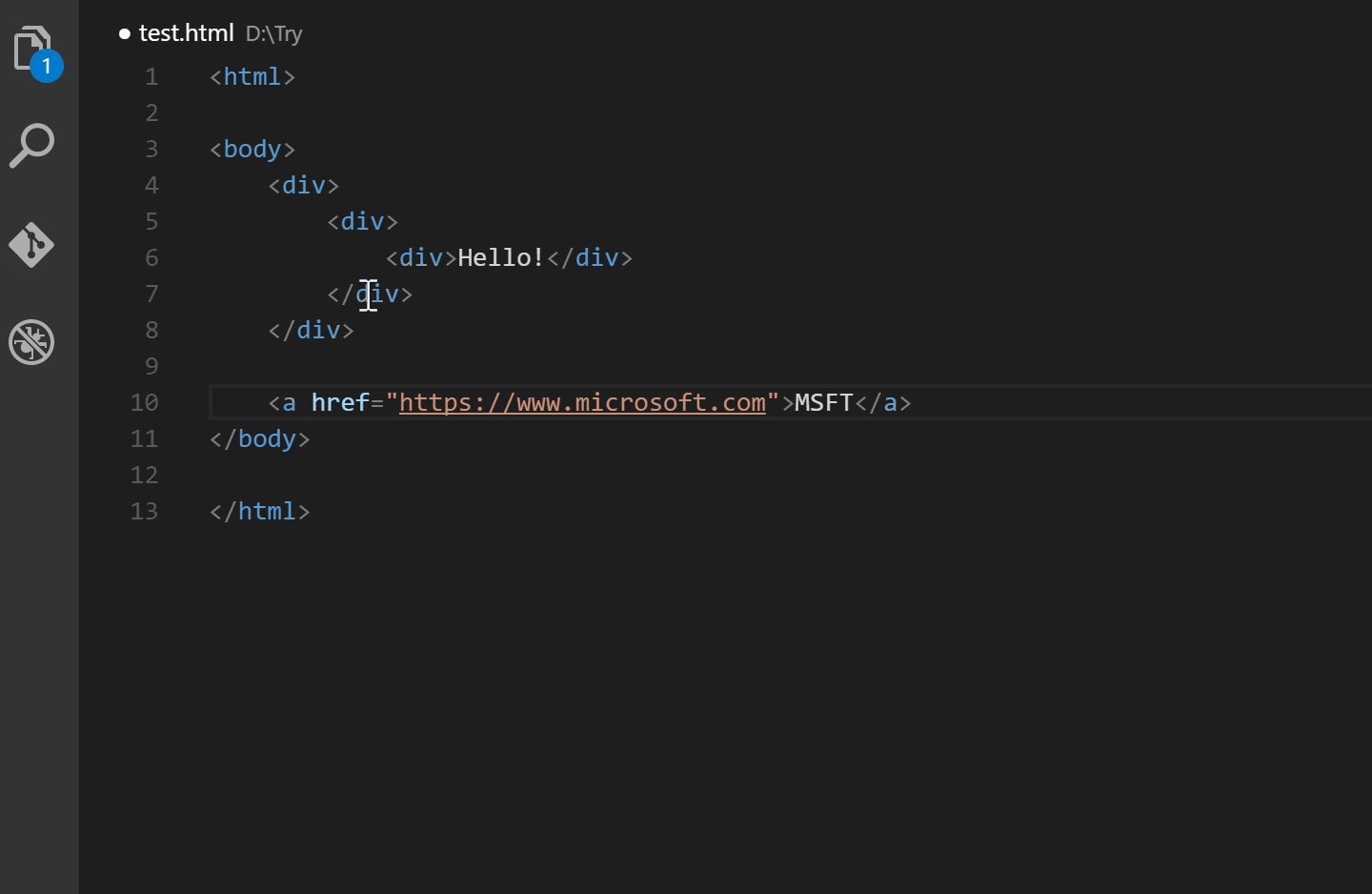
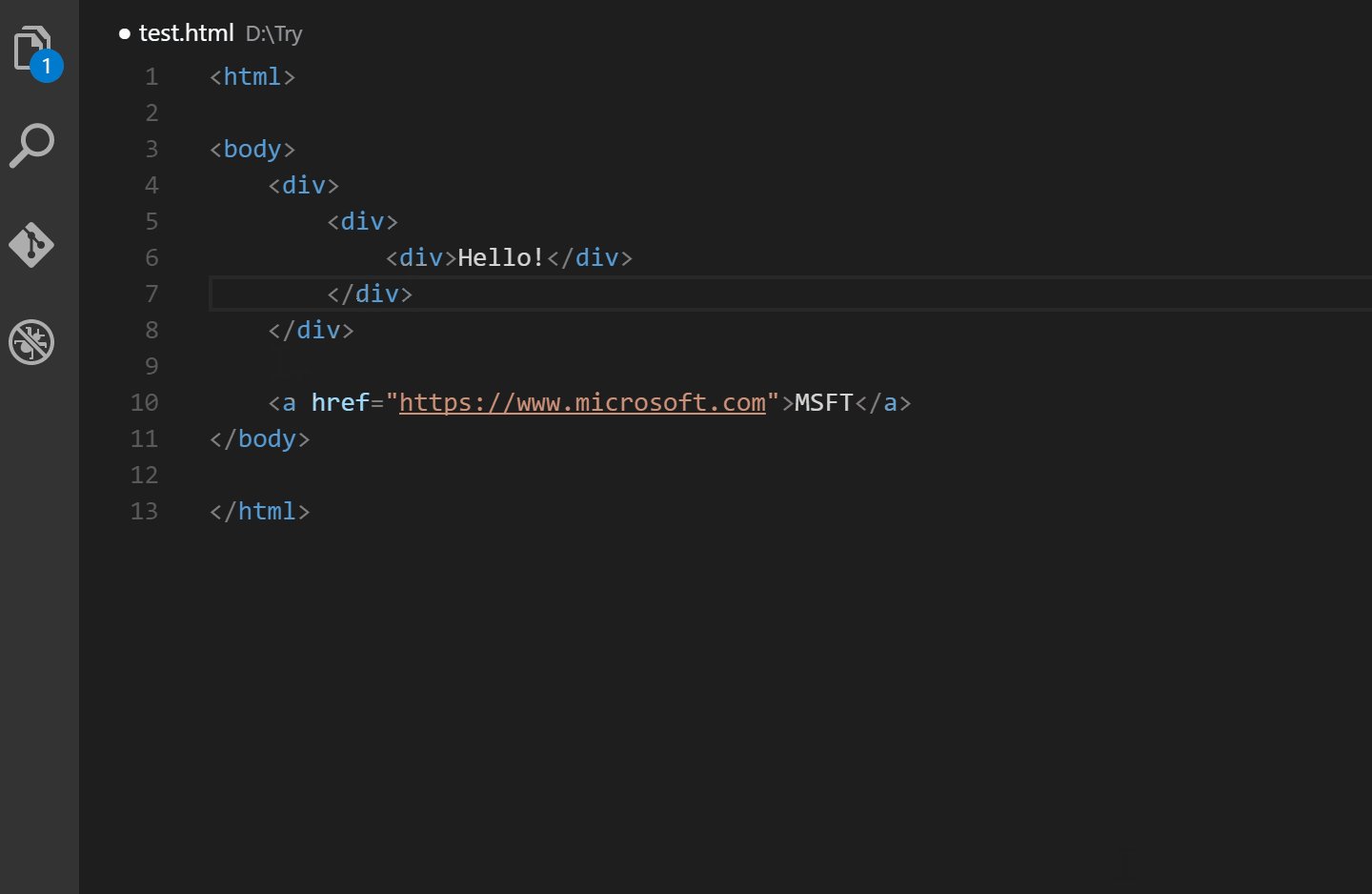
2. Auto Rename Tag
Auto Rename Tag는 이미 코딩해놓은 태그 중 한쪽 태그를 수정할 때 닫히는 태그의 명칭도 같이 수정해주는 플러그인이다.


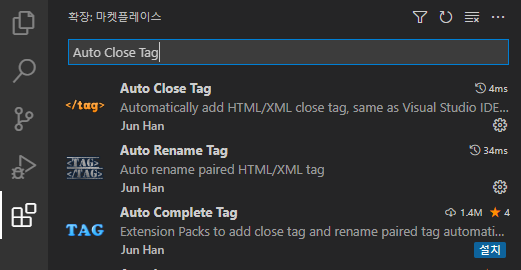
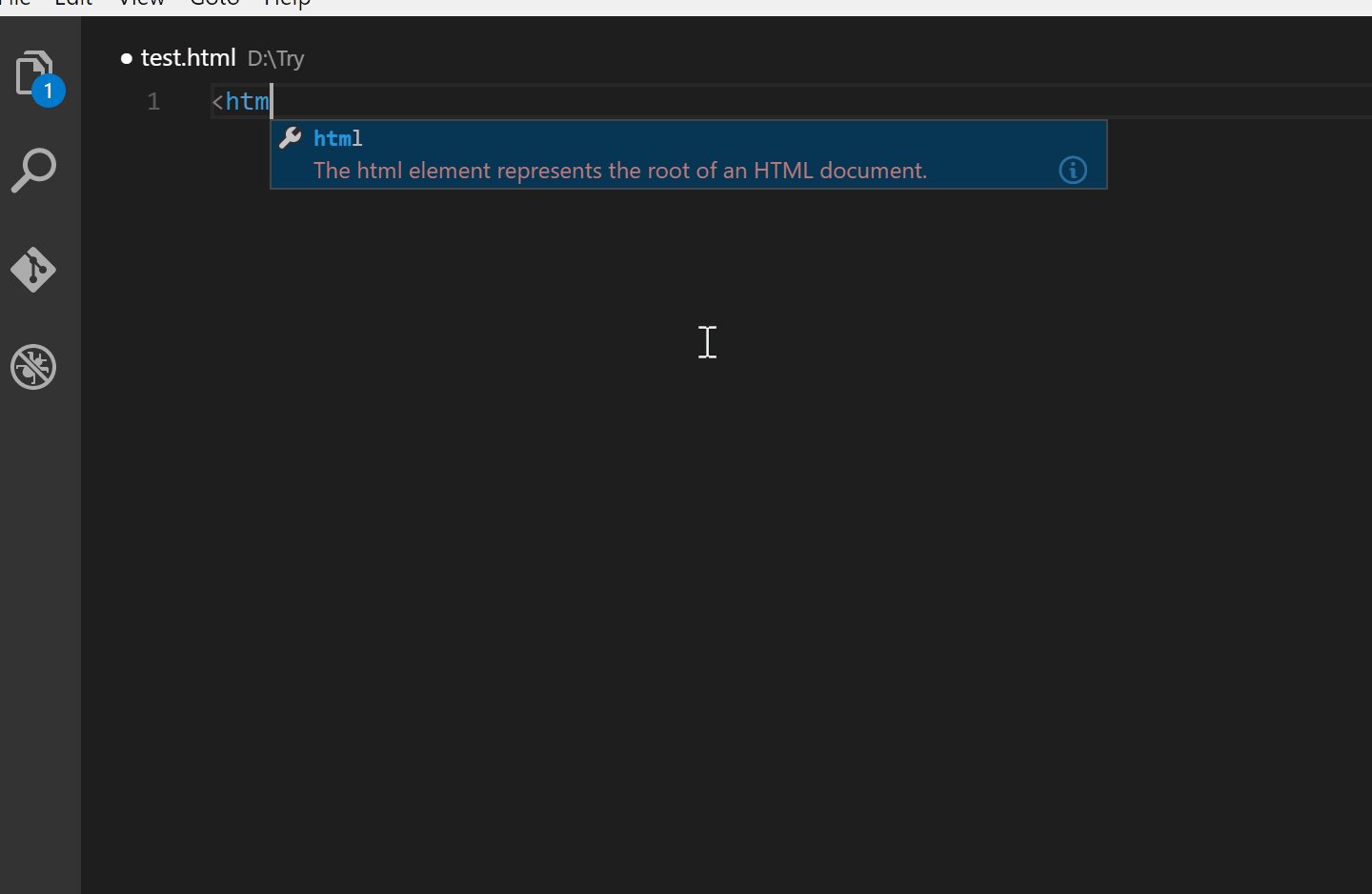
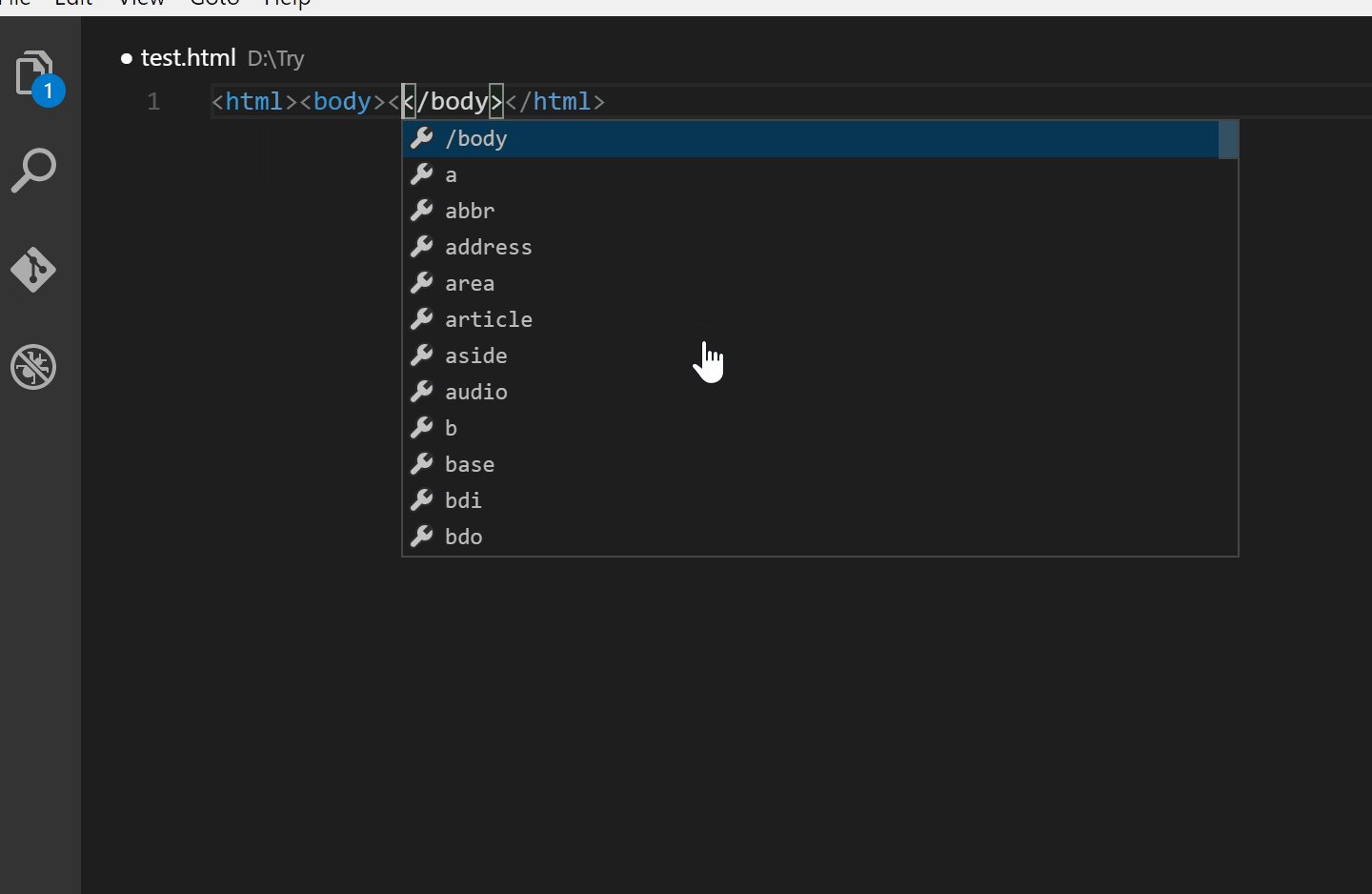
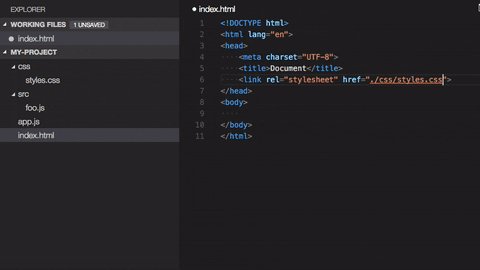
3. Auto Close Tag
Auto Close Tag는 태그를 입력하면 닫히는 태그를 자동으로 입력해주는 플러그인이다.


4. Bracket pair Colorizer
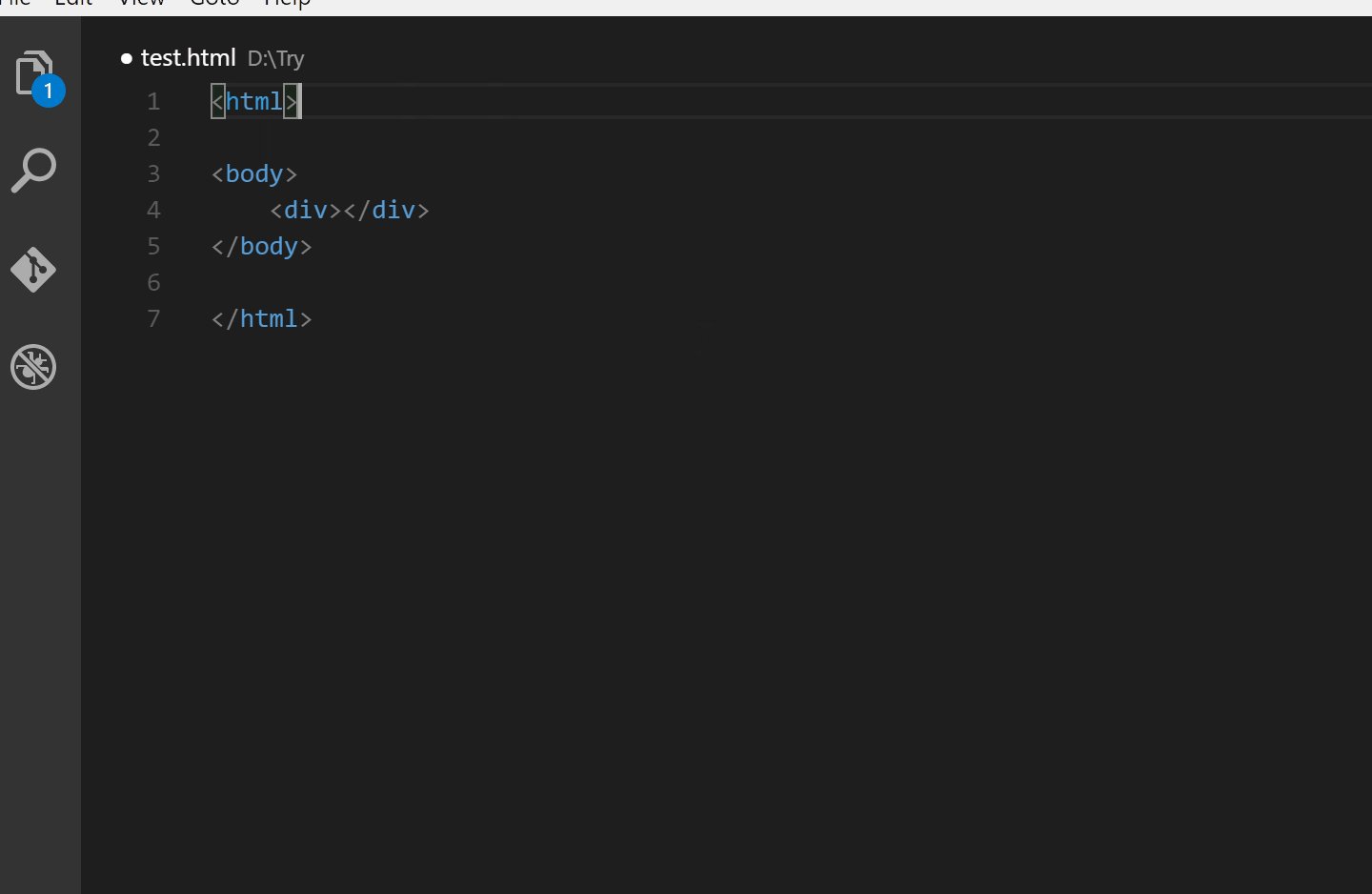
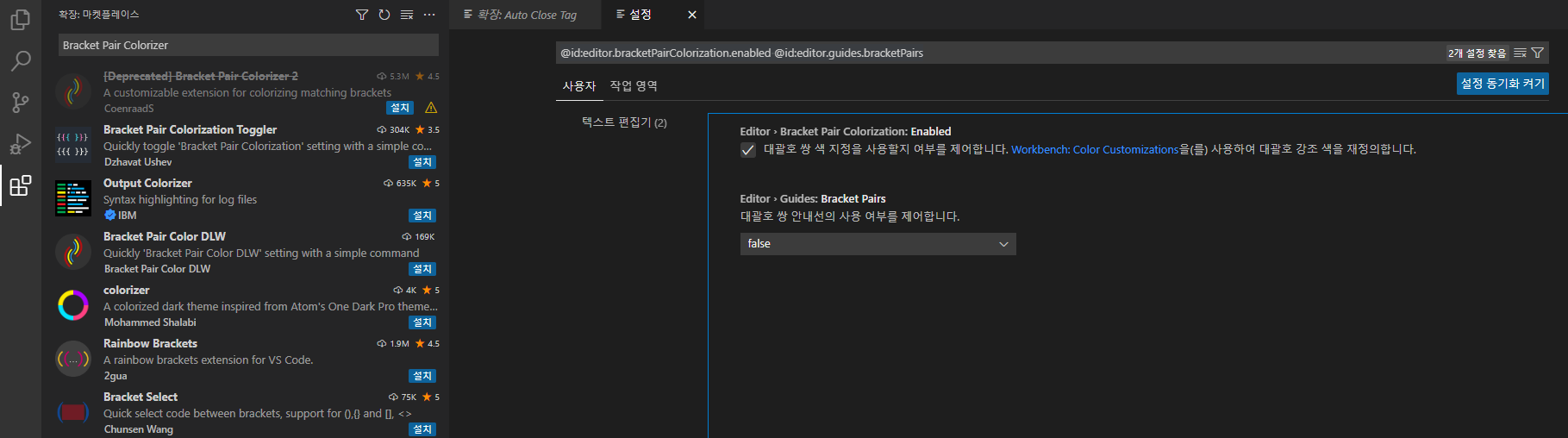
괄호가 여러개 겹쳐있을 경우 시작과 끝 괄호의 색을 식별할 수 있게 보여주는 플러그인이다.
이 플러그인은 Visual Studio Code에서 기본으로 지원해주는 플러그인으로 Visual Studio Code 기본 기능을 많이 사용한다.

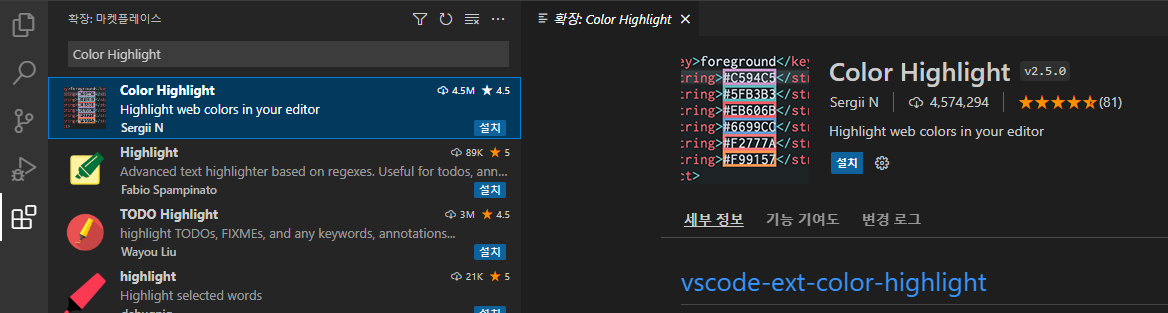
5. Color Highlight
CSS 또는 HTML 에서 색상표의 코드를 입력한 경우 어떤 색상인지 눈에 띄게 해주는 플러그인이다.

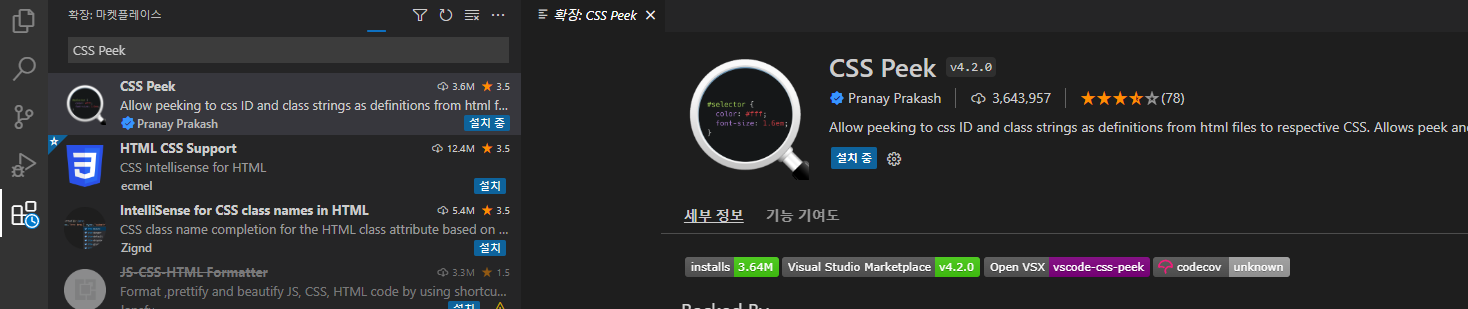
6. CSS Peek
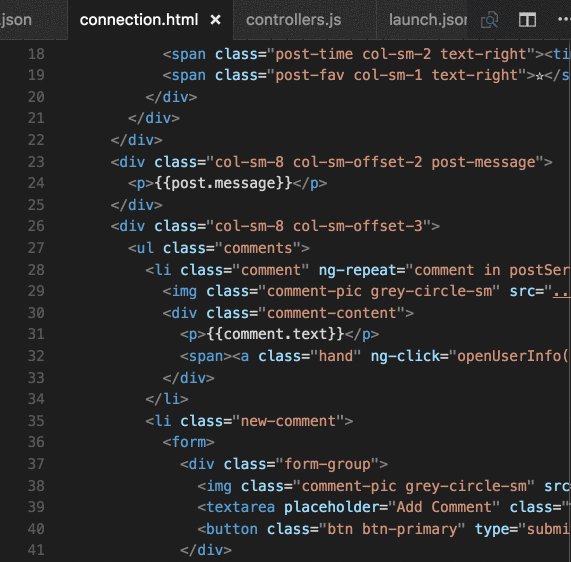
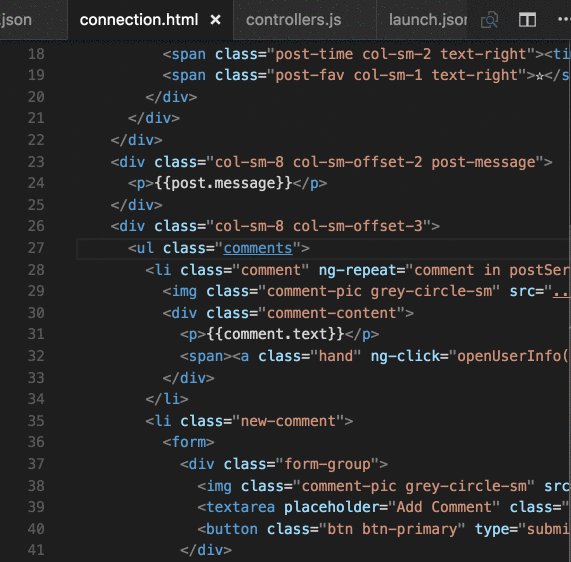
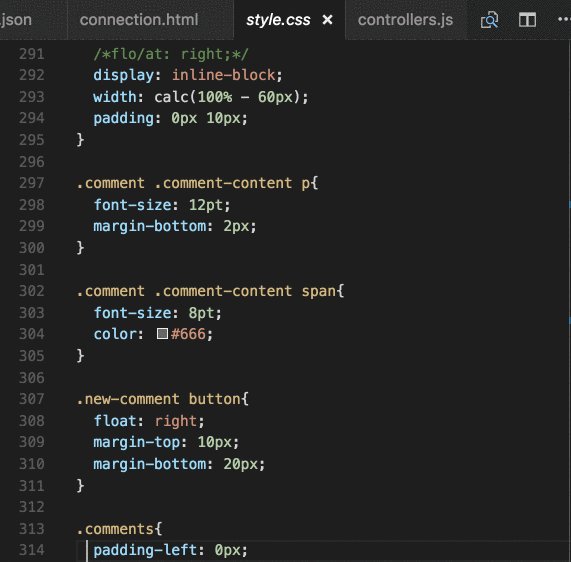
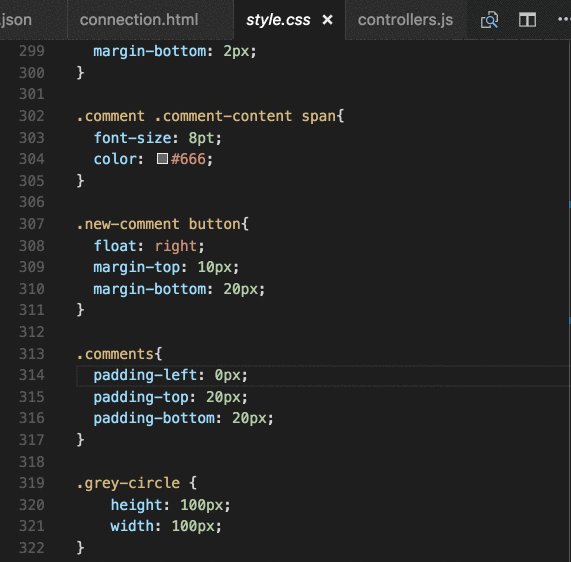
CSS Peek 플러그인은 ID 또는 Class에 정의된 값에 컨트롤키와 마우스를 올려놓으면 CSS로 정의된 값을 보여주는 플러그인이다.
적용된 내용을 한번에 볼 수 있고 수정도 가능한 장점이 있다.


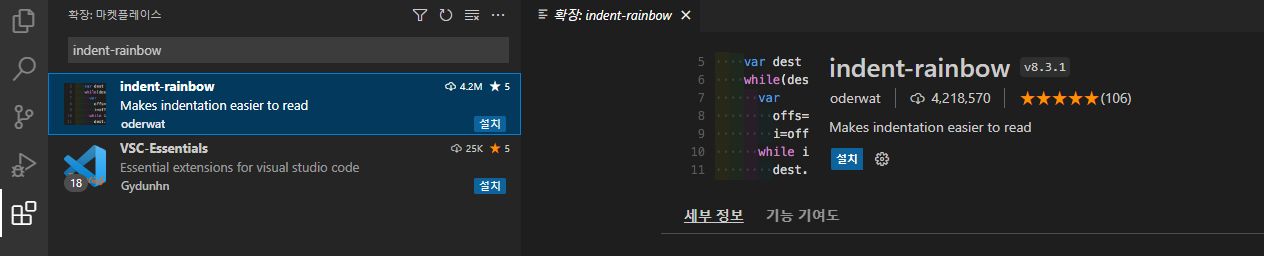
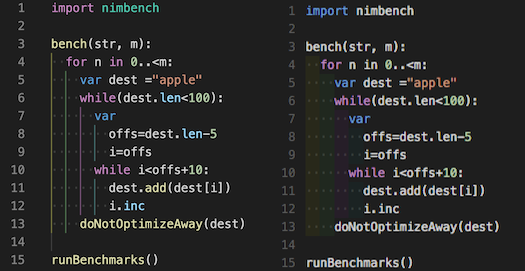
7. indent-rainbow
indent-rainbow는 정렬된 코드에서 들여쓰기 된 공간들을 4가지 색상으로 표기되어 가독성을 좋게 만들어주는 플러그인이다.


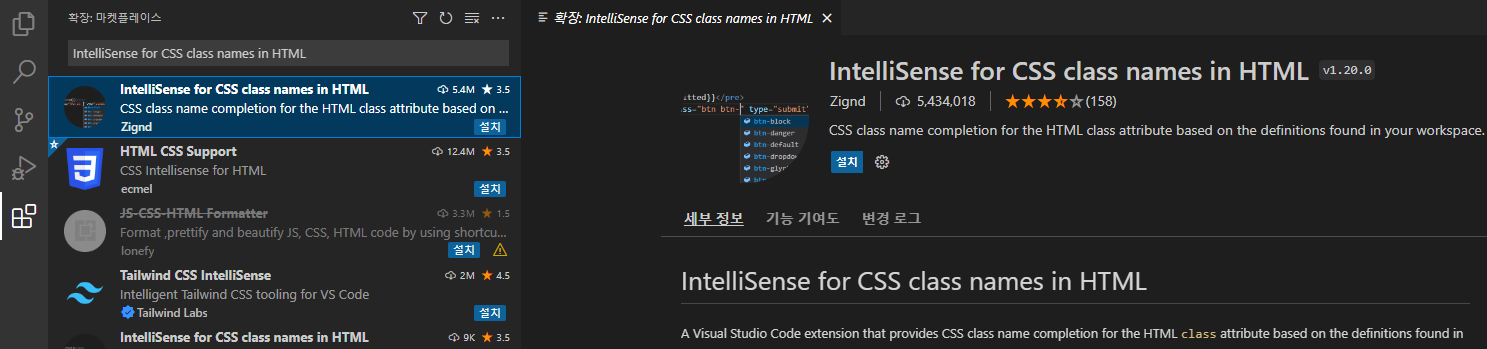
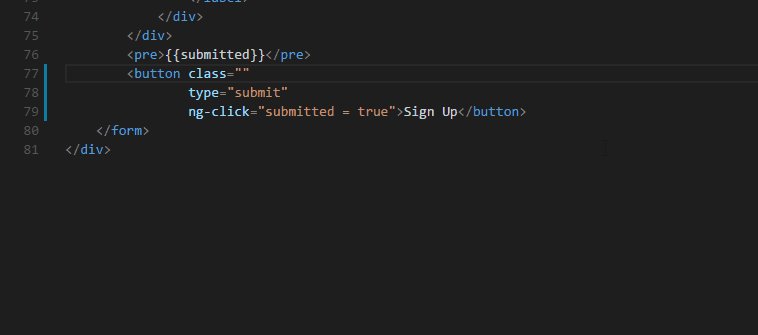
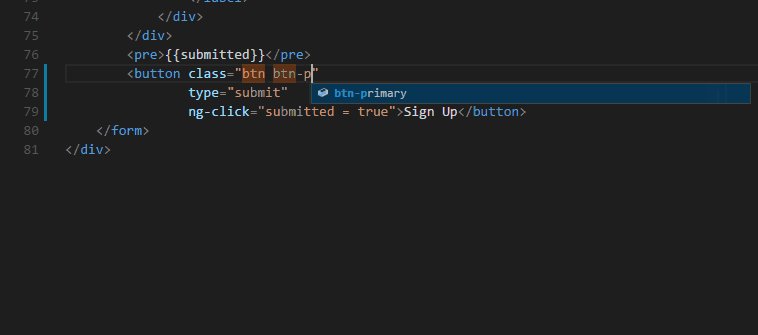
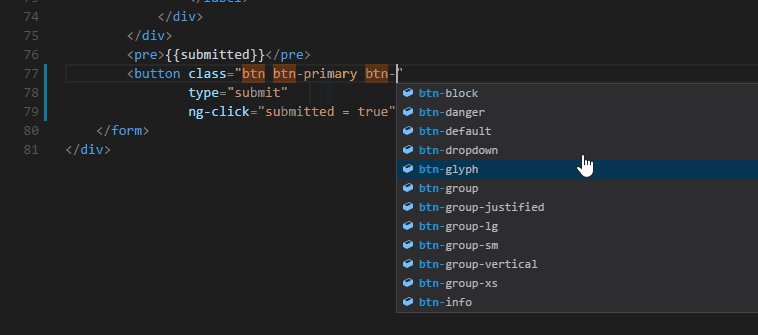
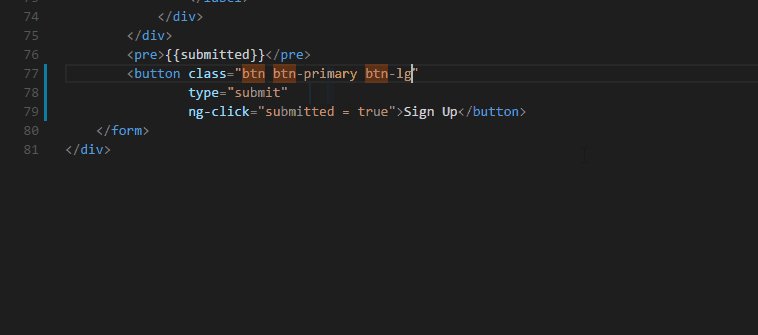
8. IntelliSense for CSS class names in HTML
HTML의 class 이름을 CSS에 정의한 내용으로 자동완성 해주는 플러그인으로 외우지 못한 class 명을 쉽게 찾을 수 있다.


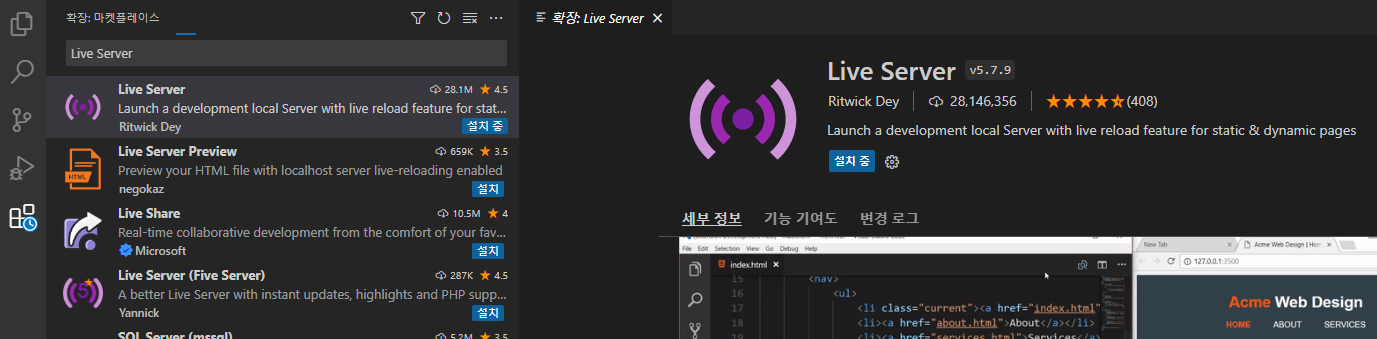
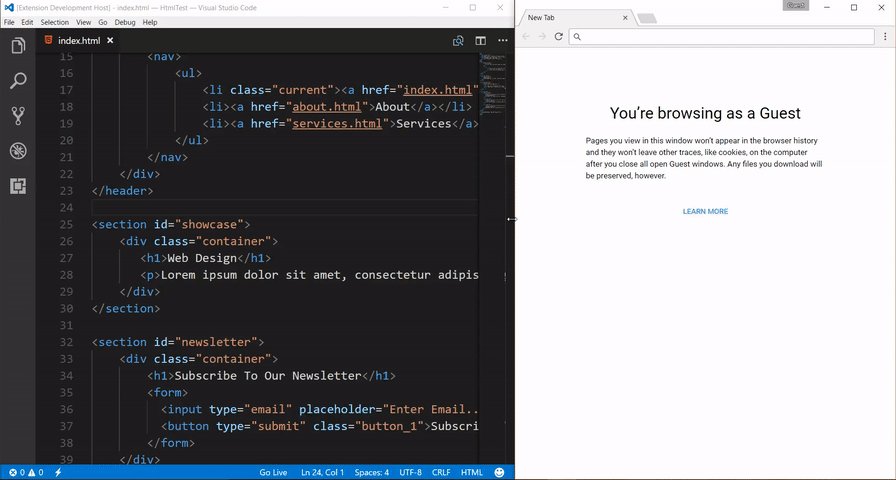
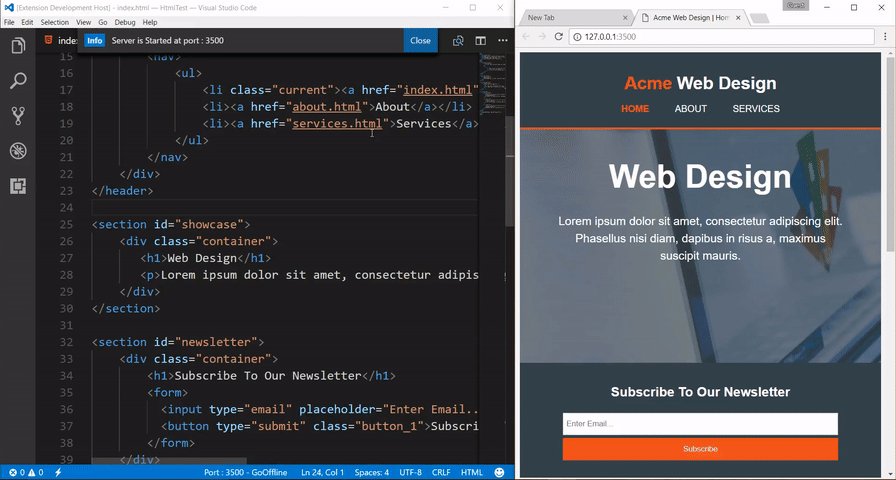
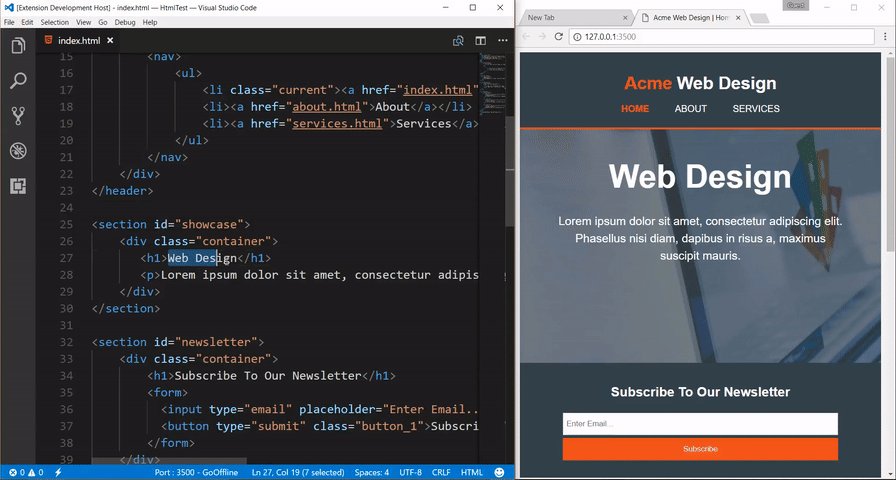
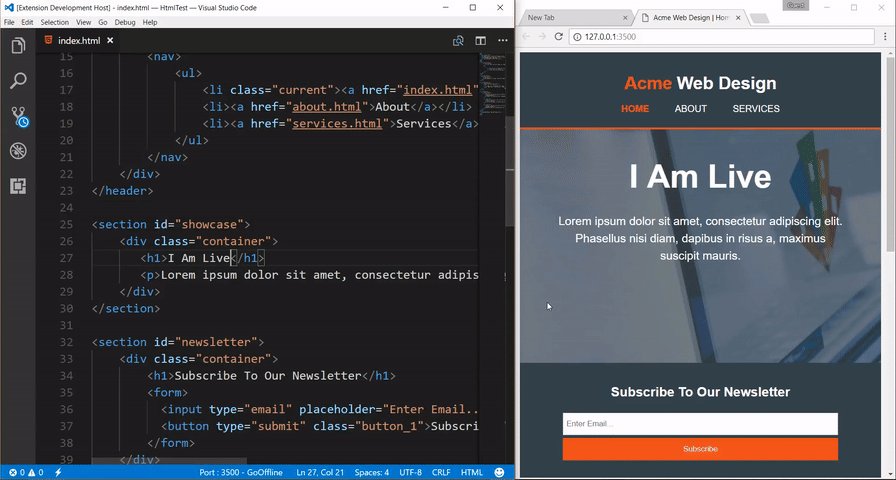
9. Live Server
Live Server 플러그인은 소스가 변경되면 웹브라우저에서 새로고침하지 않아도 리로딩되어 보이게 해주는 플러그인이다.


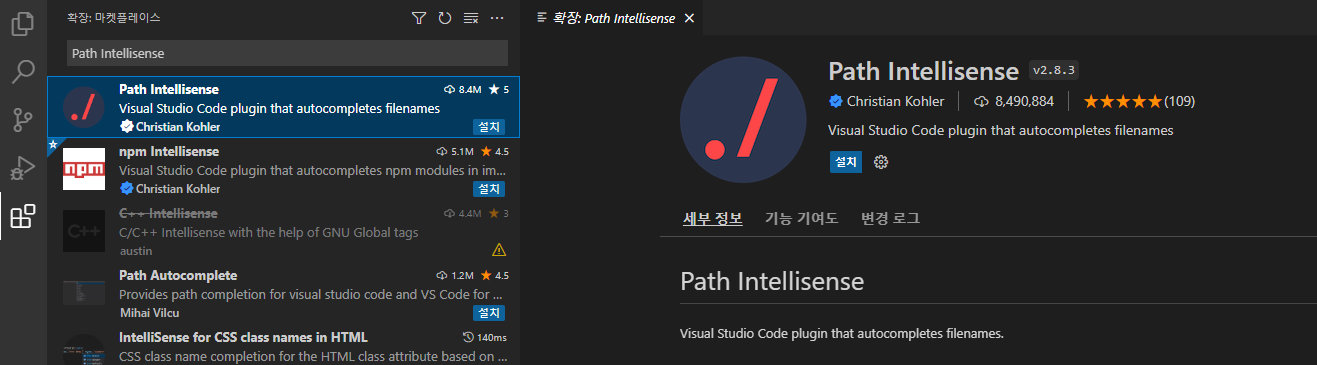
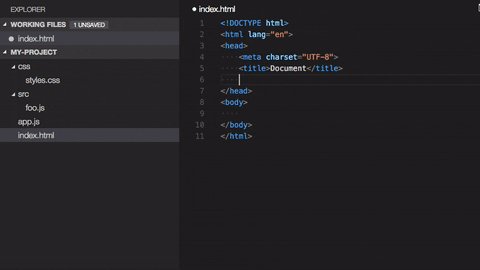
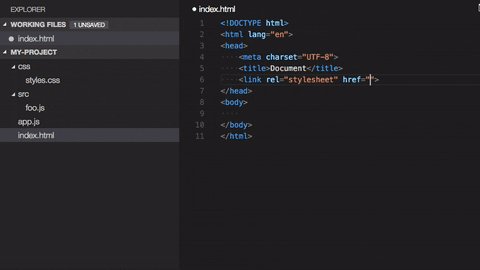
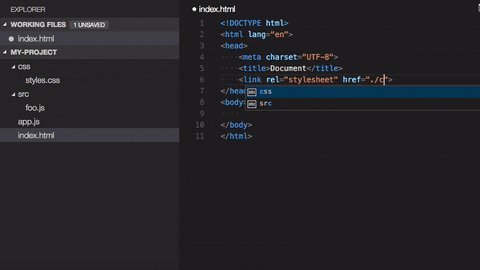
10. Path Intellisense
CSS에서 background 경로를 설정할 때, 지정할 경로를 자동으로 보여주는 플러그인이다.


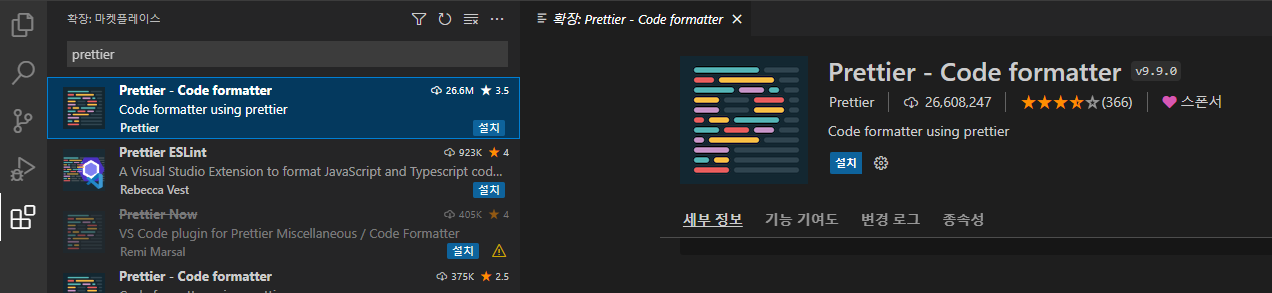
11. Prettier - Code formatter
Prettier 플러그인은 프로젝트의 코드 입력 스타일을 동일하게 변경해주는 플러그인이다.







![[반려견] 강아지 밤 산책 유모차 태우고 산책 어렵지 않아요.](/upload/blogWrite/image/2020/09/01/e7c73e59-70eb-4b7e-940e-890c9a9c01d7.png)
![[TIP] 윈도우 폴더 안에 파일 이름 txt, 텍스트 파일로 추출하기](/upload/blogWrite/image/2020/05/18/8d6431a0-3066-48bd-b8ef-6cd2bd9364b7.jpg)





![[주택공급확대] 2025년 공공임대 240만호 달성 주거 공공성 강화!](/upload/blogWrite/image/2020/12/15/01bd7f0b-d121-4d07-84a0-e826fbda2e0d.png)




![[알고리즘과 자료구조] JAVA - 탐욕법(Greedy) 체육복](/upload/blogWrite/image/2021/05/08/480369af-7126-42d2-893a-b9c2f161092d.png)