React 리액트 시작하기 (nodejs, npm, react 설치)

react 리액트란
React는 웹 프레임워크로 자바스크립트 라이브러리의 하나로 사용자 UI를 생성하는데 집중한 라이브러리입니다.
리액트는 자바스크립트에 HTML을 포함하는 JSX (Javascript XML) 이라는 간단한 문법으로 단방향 바인딩을 사용합니다.
가상 돔 (Vitual DOM) 이라는 개념을 사용하여 웹 애플리케이션의 퍼포먼스를 최적화한 라이브러리입니다.
Node 설치
React를 사용하기 위해 반드시 Node.js 가 필요한 것은 아니지만 NPM 이라는 것을 통해 React 개발에 필요한 다양한 모듈들을 받아 사용할 수 있습니다.
React는 클라이언트 기반 라이브러리이기 때문에 NPM만 설치되어도 React와 react-dom 라이브러리를 사용할 수 있습니다.
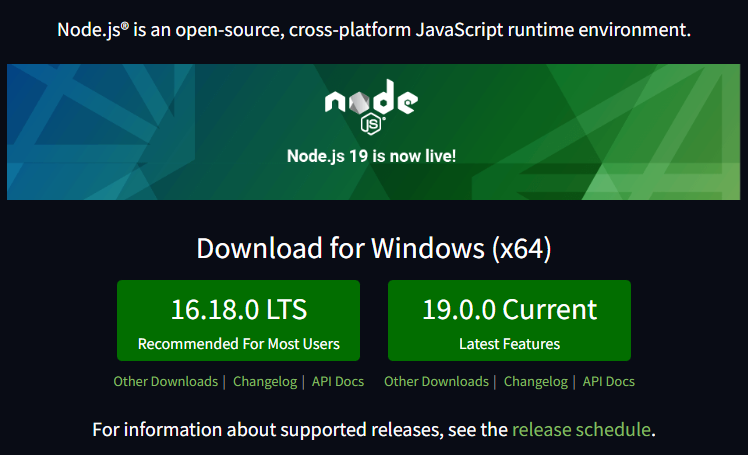
Node 설치는 이 주소에서 다운로드 할 수 있습니다.

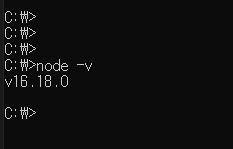
Node 설치가 완료됐다면 커맨드창에서 node -v 명령어를 통해 버전을 확인합니다.

VSCode 에서 React Install 및 프로젝트 생성
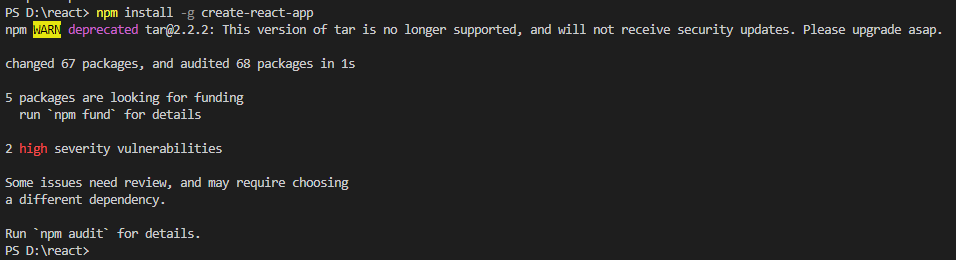
VSCode의 터미널에서 NPM 명령어를 통해 React 를 설치합니다.
PS D:\react> npm install -g create-react-app npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap. changed 67 packages, and audited 68 packages in 1s 5 packages are looking for funding run `npm fund` for details 2 high severity vulnerabilities Some issues need review, and may require choosing a different dependency. Run `npm audit` for details. PS D:\react>

React 설치가 완료 되었으면 프로젝트를 생성합니다.
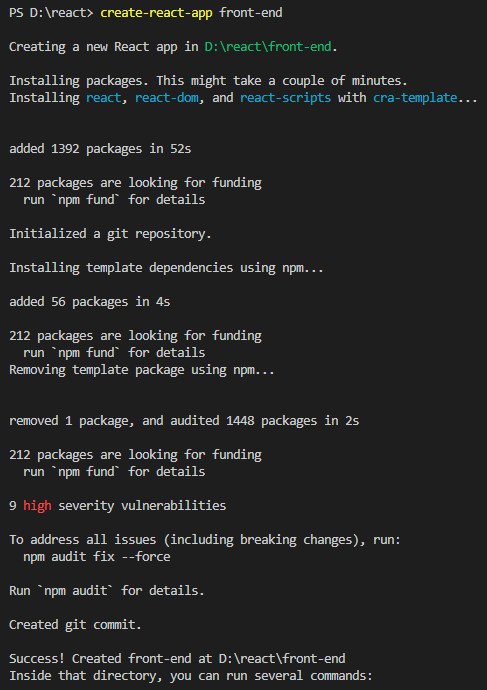
create-react-app front-end


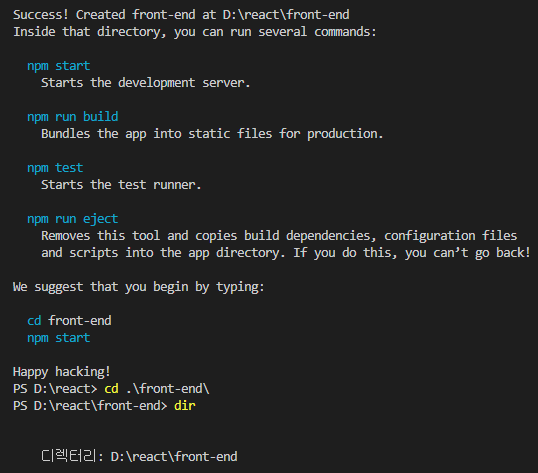
React 프로젝트 생성이 완료되면 서버를 start 하는 명령어, 빌드하는 명령어, 테스트하는 명령어 등 가이드 메세지가 보이고 완료가 됩니다.
React 실행
React 실행은 npm 명령어와 yarn 명령어를 통해 가능합니다.
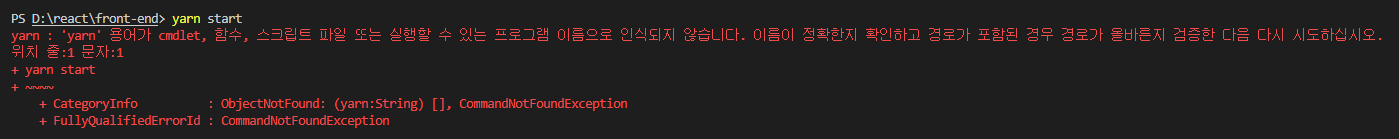
yarn : 'yarn' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
위치 줄:1 문자:1
+ yarn start
+ ~~~~
+ CategoryInfo : ObjectNotFound: (yarn:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException

yarn 이 설치되어 있지 않다면 위와 같은 오류가 발생되는데, npm을 통해 yarn 도 설치해줍니다.
yarn을 쓰는 이유는 npm보다 상대적으로 빠르고 병렬작업이 가능하며 보안성이 높은 이유입니다.
npm install -g yarn

yarn 설치가 완료되었으면 스타트를 해볼까요!
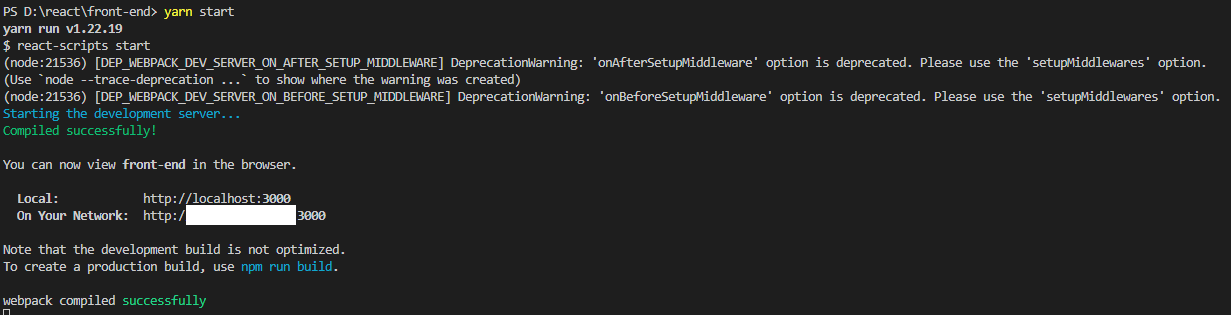
yarn start

react 서버가 start 되고 localhost:3000 URL 호출로 웹페이지를 확인할 수 있습니다.
React 의 첫 페이지가 아래 이미지처럼 보인다면 정상적으로 실행 된 것입니다.

React로 Frond-end 웹페이지를 개발할 시작이 완료되었습니다.